In many ways, product management is process management. Product managers shepherd products through a development process that involves multiple stages, each with unique deliverables, goals, and stakeholders. ProductPlan recently put on a webinar with our partner, Pendo, discussing ways Product and User Experience teams can most effectively work together to build and deliver great products and experiences.
The webinar featured Annie Dunham, ProductPlan’s Director of Product Management, and Kelsey Hughes, UX Designer at Pendo, and covered a number of process-related topics. We received more than a hundred questions from attendees, many of which revolved around process, and wanted to answer a couple of the most popular ones below.
At what point should product managers involve UX in the product development process?
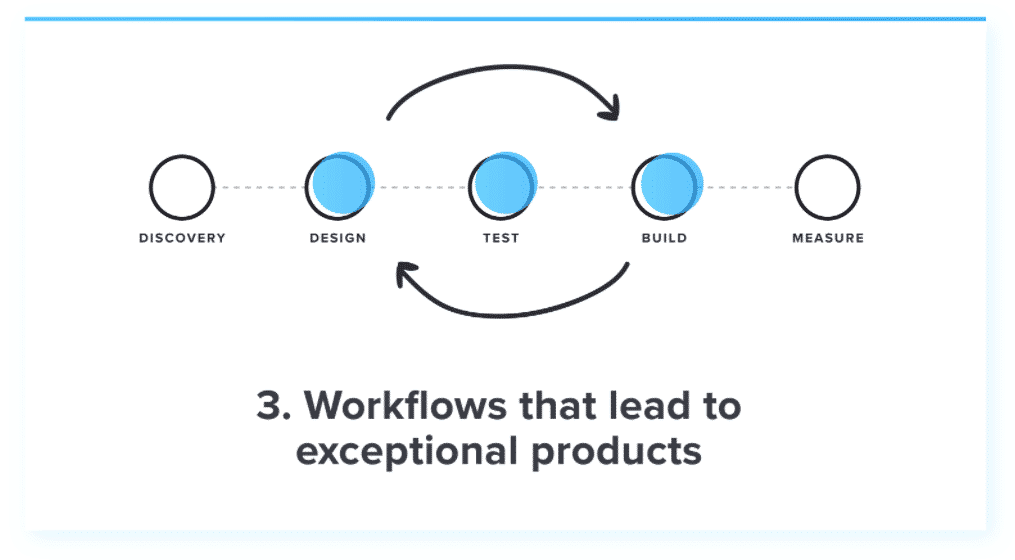
Before diving into such an important question, it’s helpful to define the development process a bit more generally. At the highest level, the process can be broken down into five discrete stages: Discovery, Design, Test, Build, and Measure.

Discovery Phase
The discovery phase is largely owned and directed by the product team, to the extent that they’re determining which customers will be interviewed and when and what type of information they will want to gather and document. The goal of the discovery phase is to understand the customer problem (or potential benefit) and produce the types of touchstone materials that will be referenced throughout the rest of the stages. The product team will outline the business objective, answer the “why are we doing this?” question, and generate a hypothesis for how development will solve the customer’s problem. In the discovery phase, product managers are seeking to understand the customer’s problem and form the value proposition for upcoming development work.
During the discovery phase, it can be extremely helpful to involve the UX team. UX designers are typically going to want to talk to many of the same customers during the design phase. Involving them early on in the discovery phase can be helpful and save time down the road. The more UX understands the thinking behind the product team’s hypothesis, the business case, value proposition, etc., the more context they have in mind during the design phase.
It’s useful to note that this same reasoning can apply to arguments over how early to bring engineering into the conversation. Often, it’s more a question of what resources are available, and the most effective way to use those resources.
Design Phase
If they’re not already involved in the discovery phase, UX will almost certainly be brought in at the start of the design phase. This stage of the product development process is typically led by the UX team itself, with the goal of developing a wireframe or prototype. The design phase is where the documentation from the discovery phase comes into play, with the UX team producing a visual wireframe on top of the conceptual framework developed during discovery.
Test Phase
During the test phase, product and UX teams are trying to gather data on whether or not the solutions proposed during the discovery and design phases are actually generating the benefits they hoped they would. For example, did it take the customer less time to perform X action than before?
The test phase introduces a check on the opinions and assumptions of the product and UX teams. UX and product might not always agree on the initial solution and the testing phase helps them settle on a direction. What if the data suggests both teams are right? Ask the customer! Don’t literally ask them to break your tie. But, ask customers to look at a few prototypes, and figure out which option helps them better solve their problem. Which one is quicker and easier? That’s your answer. The more UX (and engineering) are involved in the test phase, the smoother the build phase will be.
Build Phase
Ideally, the goal of the build phase is to end up with the feature that solves your customer’s problem. If product, UX, and engineering have been involved in a good, open dialog with lots of transparency and knowledge sharing, the feature should work pretty well at the conclusion of the build phase. If product ensures UX understands the value proposition and conceptual model of the feature, and UX and product both ensure engineering understands which interactions are critical and why, then engineering is more likely to build something that solves the customer’s problem without too many compromises. Since they’ve been given context throughout the process, engineering knows which items are okay to leave out if time is an issue, and which items or features are must-haves.
Measure Phase
Remember, you’ve moved through the first four phases for a reason. You’re trying to solve your customer’s problem and move the needle for your business. It’s hard to launch a product that doesn’t succeed, but it’s worse to have it released and just sit there and make things worse. This is why you need to benchmark before, during, and after the development process, ideally with a dedicated tool like Pendo. Product managers need to ensure they have an accurate understanding of where their product was before launch, and carefully track what happens post-launch to determine if the project has been successful, neutral, or harmful.
So, that was the long way of saying UX (and ideally engineering) should be brought in as early as possible in the product development process. At least from the design phase onward. Their work impacts deliverables in almost every other stage of development and the open exchange of ideas between product and UX will ensure the best outcome.
Can UX wireframes and prototypes replace user stories for engineering teams?
This is a great question and the answer is: a strong maybe with lots of qualifications. There are a lot of factors here. Most importantly, engineers need to understand the problem the product is trying to solve and why they’re trying to solve it. Engineering needs to understand your proposed solution and the value proposition supporting it, and user stories and requirements will help flesh out those details.
Tweet This:
“Can UX wireframes and prototypes replace user stories for engineering teams? It depends.”
That being said, wireframes have definitely replaced the 75-page Product Requirements Documents of days past. The length of product manager-produced written information should really scale up or down depending on the complexity of the issue and the amount of context your engineering team already has. If you’re just updating a small portion of your existing product or adding functionality that’s analogous to another part of your product, you’d probably be fine providing engineering with a wireframe and a couple user stories.
If you’re asking them to build something entirely new without any other reference point, they’re likely going to need more context than a wireframe alone can provide. This is another great reason product and UX can work together to offer engineering a complete picture of why and how they’re being asked to solve a customer’s problem.
In our case at ProductPlan, it’s super helpful to have high-fidelity wireframes because we have a distributed team working asynchronously on the same projects. They need to be able to work together and independently on different components of the product and require multiple sources of context. Beyond that, we know that the picture-perfect wireframe we begin with will be compromised and the user stories and requirements help offer a touchstone to determine priorities.
How can UX make the most of a wireframe or prototype? What kind of information should they be looking for from customers?
We thought Kelsey Hughes, UX Designer at Pendo, gave a great answer to this question during the live webinar. Kelsey said that the real goal of a prototype should be to validate one or two hypotheses. In her own work, she’ll typically jump on a screenshare with a customer and ask them to complete a couple of specific actions. Kelsey explained that there are really two things going on simultaneously while the customers are exploring the prototype or executing her instructions.
The first is that she’s observing their behavior and gauging how successful the user is at performing the tasks. Is something discoverable? Is the design as intuitive as UX thought it was? What would make it easier? Faster? She might also ask the user what he or she thinks will happen when they click a certain button or perform another similar action, getting a sense of the relationship between expectation and result, cause and effect., etc.
The second thing she’s doing is listening to the user and just letting them think out loud. That stream-of-consciousness feedback can be really telling and may otherwise never come up. Check out Pendo’s blog post for more ways Product and UX can collaborate.
_____
Do you have more suggestions for how Product and UX teams can work together? Share them in the comments!