At ProductPlan, we treat product design with intention. From inception to delivery, we follow a rigorous process that ensures our customers get the best possible user experience. Transparency is a key cornerstone of that process. By hosting design sessions with engineers, PMs, and product designers, we gain different perspectives on a single problem. This helps shape our solution and brings the entire organization into alignment before the designs are seen by customers.
Interested in learning more? We thought so. We’ll share our entire process below from start to finish. Let’s get to designing better products!
Triple Diamond Approach
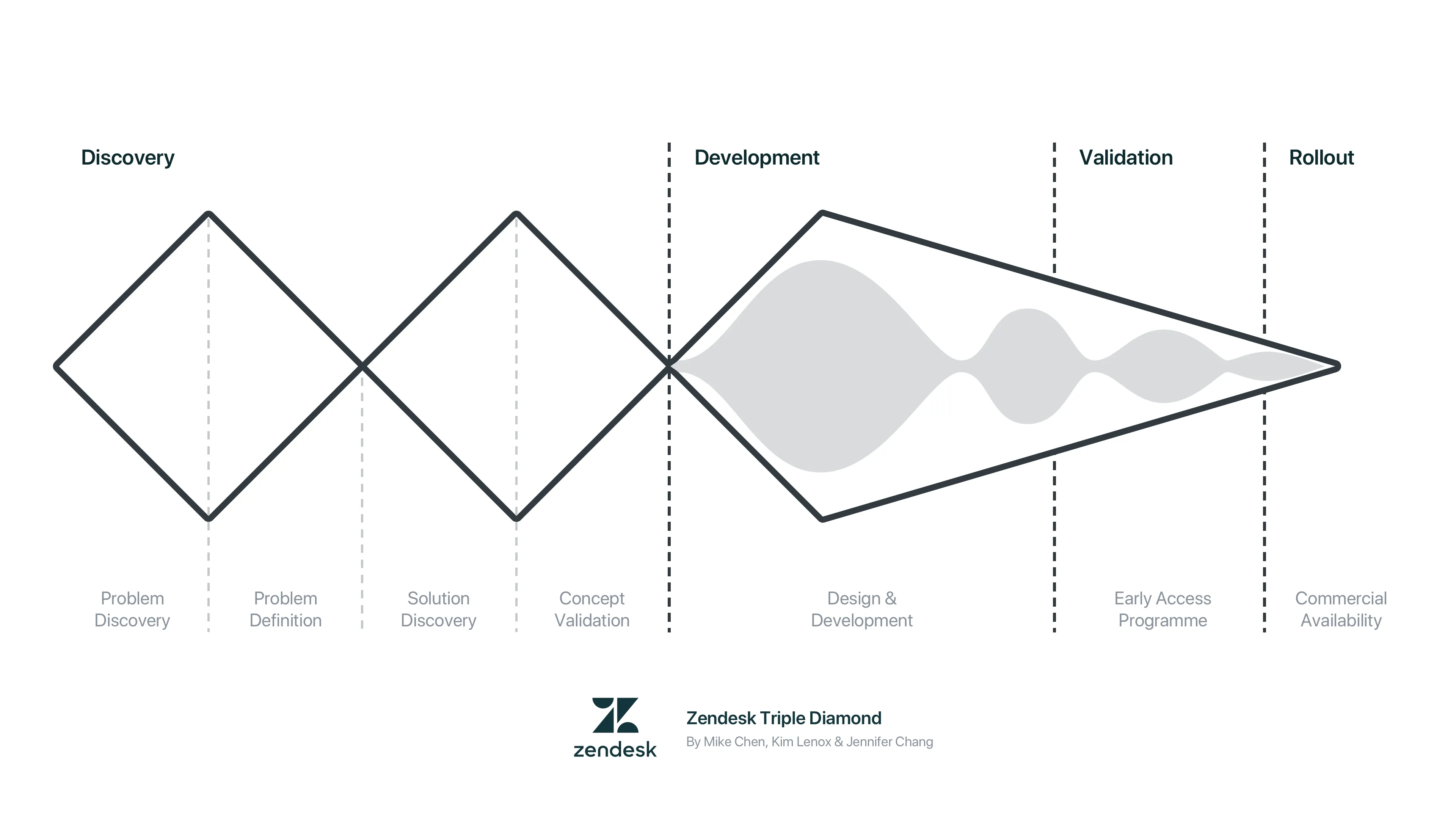
The overarching methodology we follow at ProductPlan is the Triple Diamond Approach created by Zendesk. For those unfamiliar, it’s a way to attack any design problem using four distinct segments: Discovery, Development, Validation, and Rollout.
Before we break the approach down, why do we use it? Primarily for its ease of use. With Triple Diamond, we start simple and expand from there. There’s no need to gather a ton of feedback upfront. Instead, we collect feedback from users over time and learn how they use the product live. It also provides a stop-gap to prevent any designer, engineer, PM, or stakeholder from trying to solve every problem.
Over-designing a feature, especially an MVP, can lead to unnecessary overhead and customer support once the feature is released. Sure, delighters are nice to have and add depth to the product, but they must be planned meaningfully. Now, let’s dive a little deeper into the activities in each ” segment” in the triple diamond.

Discovery
The Discovery segment has four main activities: Problem Discovery, Problem Validation, Solution Discovery, and Concept Validation. First, product designers should seek an understanding of the problem space and the customer’s needs. Second, they formulate a clear and concise statement of the problem that needs to be solved from the user’s POV. Then they begin researching potential solutions to solve the problem. Finally, designers can start creating early mockups and prototypes to be put in front of customers.
Development
With a potential solution to the problem, the development of prototypes can be tested both internally and externally. Cross-discipline teams work closely with one another during this phase and work through found UI and UX.
Validation
Validation is the Early Access Program with customers to gain more insights. Typically, a select beta user group is invited to test the new feature/product. This beta group allows for more feedback from real customers as they incorporate the new feature or functionality into their normal flow.
Rollout
Once enough data has been acquired and provides the necessary confidence in delivering a feature or functionality, general availability (GA) is ready for all customers.
Product Design Breakdown
With the Triple Diamond Approach out of the way, let’s break down exactly how we approach product design at ProductPlan. We’ll go through our entire product design process and focus on what works for us. Let’s start at the beginning with the Inception phase.
Inception
Working alongside our product managers and reviewing customers’ feedback typically reveals a new user experience pain point that possibly needs to be addressed. Before we begin our exploration, we constantly tie any problem hypotheses to our company objective(s) that directly refer to the product objectives.
The customer’s needs are super important at this stage. Hosting user interviews with current or potential customers gives us a foundation to start designing and working through hypotheses. From there, we categorize the needs to create a proper solution, which leads us to the next step, Research.
Research
Next comes one of the most important steps in our process: Research. Here, we employ three pillars of product design research: competitive analysis, user testing, and user interviews.
Competitive analysis is our very simple starting point within our research methodology. What our competitors or someone similar in our industry are doing provides us with many insights into our design principles. Here we ask the following questions:
- What seems to be working?
- What can we glean from that work to help kick-start our Exploration phase?
- What are some things we can avoid?
- Are certain tools too complicated?
- Can they be reduced to a more basic form so that we can build upon and grow the feature or tool?
The next steps involve user interviews followed up by user testing. For user interviews, we rely on our amazing Customer Success Managers and Product Managers to set up customer calls with users that we feel may benefit from a feature we are working on. After compiling feedback and input from these interviews, we can pose very early exploratory plans, protocols, and further questions to our users through user testing. From there, we take the valuable feedback from our customers and begin to iterate in the Exploration phase.
Exploration
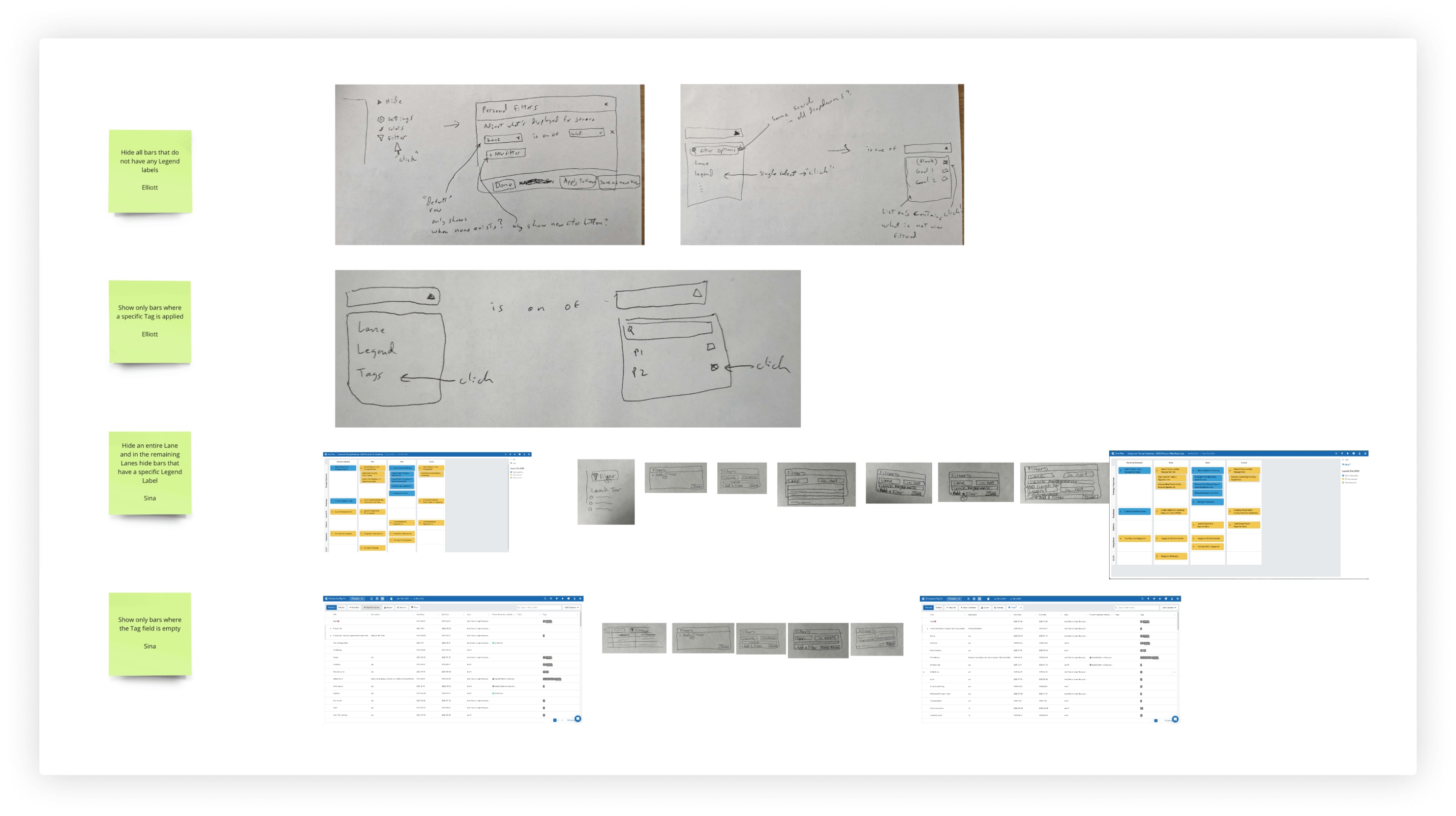
Once we have a rough idea of the customers’ needs, we can begin exploring potential solutions. This is where our initial drawings are created. Something we like to emphasize during this phase is to make these early drawings outside of a design tool such as Figma. Instead, pen and paper or a drawing app are employed. We do this instead of working directly in Figma as we feel it does not limit ourselves creatively. Working within a design tool immediately may hinder the exploration process as you feel you must adhere to certain designs or guidelines. The most important thing during this phase is to get any raw idea out there, even if it’s far-fetched.

During this design phase, we also hold blue sky sessions with our PM, QA, and engineering teams. At the end of the day, as a design team, we need to both diverge and converge. All designers participate in blue sky sessions to provide more insights and context since there may be something another team/designer is working on similar to our efforts. These sessions help us ensure we are all in alignment between product, product design, and engineering.
Design system
Here’s where the actual heads-down design work begins. The designs might change from feature to feature, but we keep a few tenets in mind during this phase: accessibility, reusability, and brand consistency. This is achieved with confidence through our design system: Atlas.
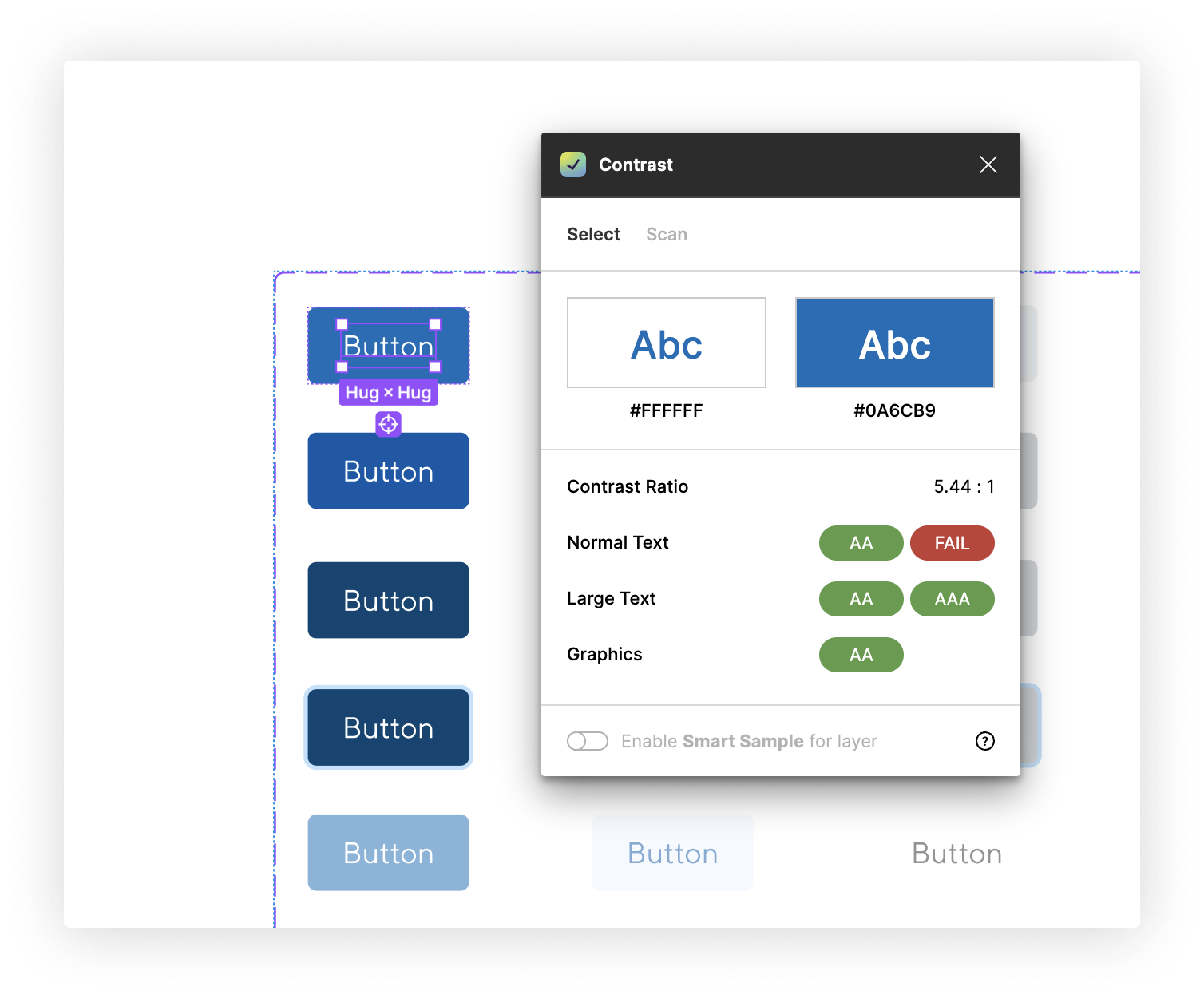
In Atlas, accessibility is near and dear to our hearts. The web should be built for all, and while we are still working towards making our site more and more accessible, there are a couple of rules we have in place for anything we build. First, colors always meet 4.5:1 to achieve AA standards. Second, any new UI component built or expanded upon has native keyboard navigation functionality. In this way, we make sure that as our product grows and changes, we are still designing in a way that keeps access to our tool in the hands of everyone.

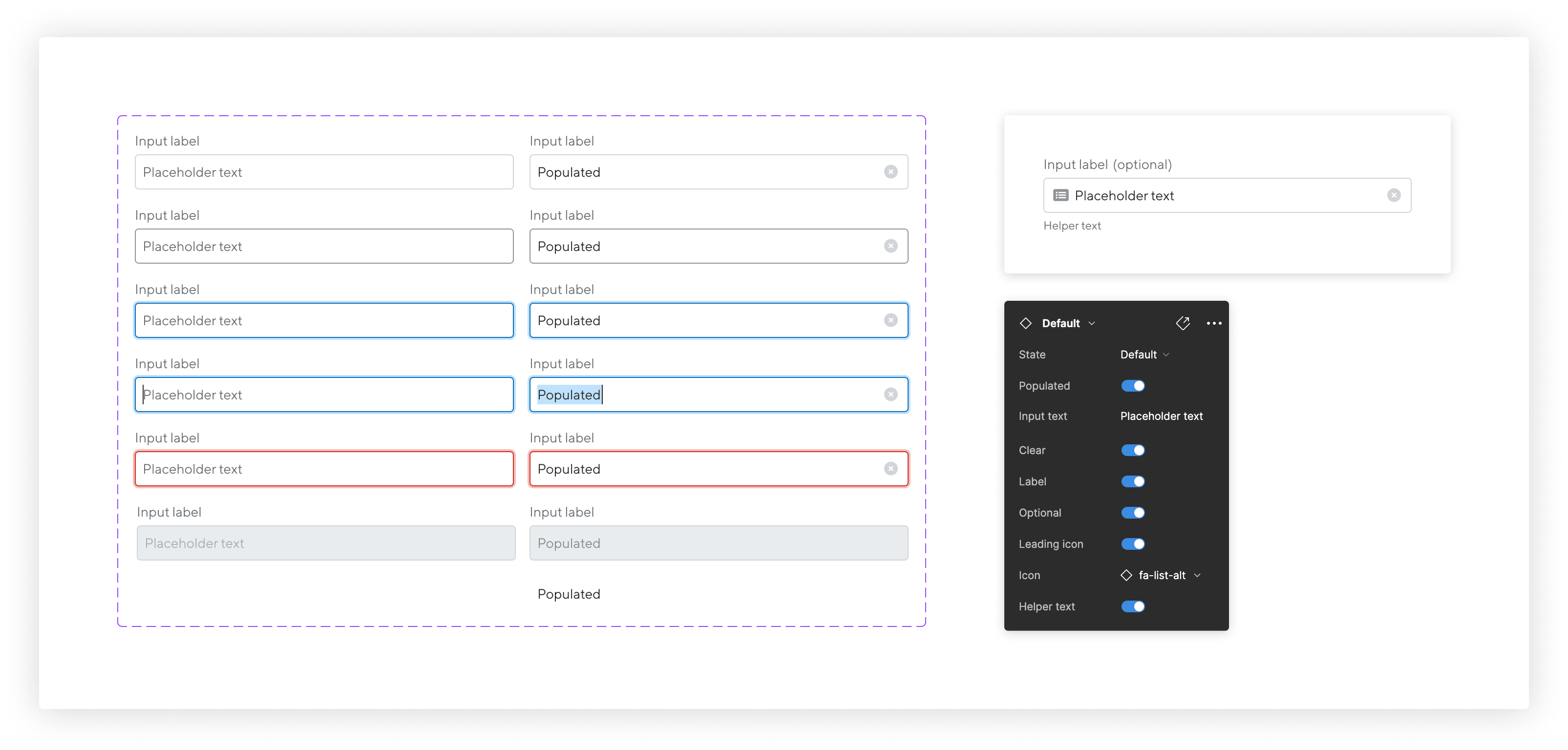
We strongly emphasize reusable components, which refer to building blocks used in design and code. These components include buttons, various selection inputs, page layouts, and other user interface elements. We do this for two reasons. Not having to redesign a certain component saves time and gives our designers more confidence in what they are building. And two, not having to restyle or rebuild functionality gives our engineers the freedom to focus on tests and enhancements.

Finally, since we don’t want our customers to have a disjointed experience, we maintain consistency across our global styles and brand. This makes for a better-unified experience from end to end. It also prevents confusion from an incongruous design to the rest of the platform.
Design review
After a design is complete, it’s time for review within our team and cross-functionally with engineering. This is accomplished through two syncs: one with just the design team and the other with design plus key engineering stakeholders.
Our weekly design team sync is a free space to share what we’ve been working on and explain user needs and design decisions. The feedback from other design members is vital as it keeps us all in lockstep. It’s also important to emphasize providing psychological safety during this sync. This creates an environment where we can share openly without judgment.
Our engineering syncs allow us to meet with key engineering individuals to help align the design direction. From here, engineering can share with the larger team to keep everyone aligned. We can also gather feedback from the engineering team here if dev work is found. From here, we fine-tune designs accordingly.
From these conversations, PMs and Design can better understand the project’s scope from an engineering perspective and the time allotted to the problem and solution. Full designs from here can be broken down into snack-able items that allow us to release an MVP while having a list of enhancements to chip away at in parallel with other work.
Delivery
Delivery is the final step in our product design process at ProductPlan. Here we conduct our handoff ceremony with engineering. What do we hand off? Annotated Figma files with prototypes to provide engineers with proper expectations of flows. Importantly, this is also when we work with sales and marketing to ensure deliverables are known and understood. We then deliver marketing materials for landing pages, email campaigns, social media content, and more.

Tools used
I’d be remiss not to mention the tools we use during the product design process at ProductPlan. We employ the following:
- Figma for design and prototypes
- Miro for cross-team collaboration
- Dovetail for research aggregation
- Adobe for animation references for our engineering team
- Metabase and Google Analytics for statistics around usage
- Pendo for first time user experiences and new feature onboarding
Final thoughts
At ProductPlan, we are deeply committed to providing the best possible user experience. Our approach involves transparency, collaboration, and a systematic design methodology. We create a safe space for exploration and conversations, allowing each team member to contribute genuinely and perform their best. While we strive for continuous improvement, we owe much of our progress to the consistently insightful feedback from our customers. Together, we are building better features and enhancing our product!



