What Is a Wireframe?
A wireframe is a basic, two-dimensional visual representation of a web page, app interface, or product layout. You can think of it as a low-fidelity, functional sketch. Product designers and UX (user experience) professionals draw up wireframes to communicate how they plan to arrange and prioritize features, and how they intend for users to interact with its product or website.
Wireframes typically depict only functionality, not the true style and visual elements of the final product. It’s why most wireframes look simple: grayscale instead of colors, placeholders for images, and Lorem Ipsum for text.
Note: This tool has become so popular with product teams that many now use the term as a verb: “Let’s wireframe that section to see how it will tie in with the rest of the app.”

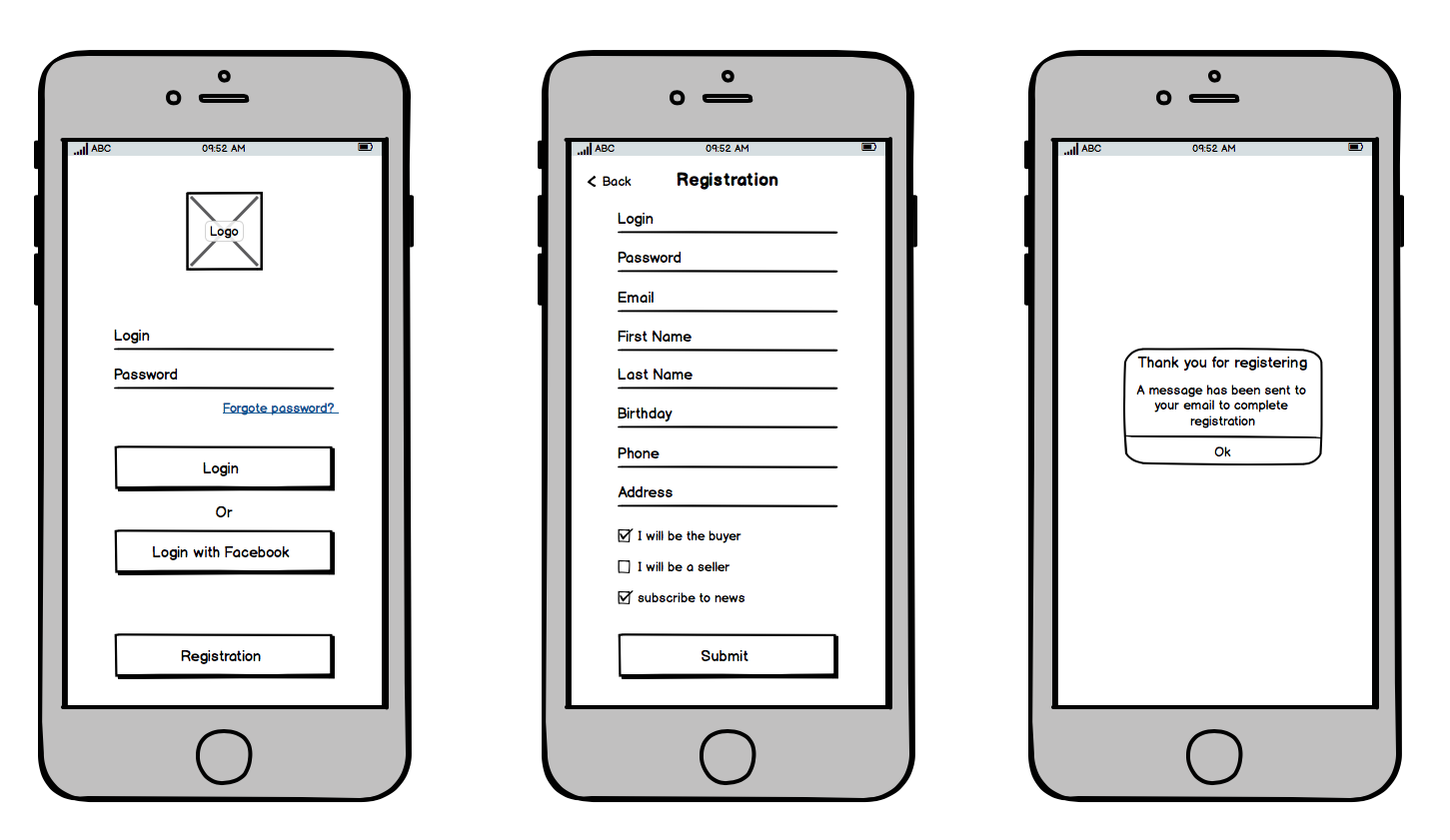
Example wireframes for mobile shopping app / Source: Balsamiq.com
What Are the Benefits of Wireframes?
Wireframes help product organizations both visually communicate and document their plans for developing products or sites. It can help ensure the entire cross-functional team is on the same page in terms of strategic goals before beginning development work.
Here are a few examples of what wireframes can do for an organization:
- Communicate the team’s decisions about which functionality and content to prioritize in the product or site.
- Depict how the team envisions users to interact with the product or site.
- Document and communicate how various aspects of the app or website will connect.
- Establish consistent ways of displaying particular content across the site.
- Clarify for stakeholders across the company the product team’s plans for the product and the user experience. (This is why wireframes can serve as a helpful complement to the product roadmap in executive stakeholder meetings.)
Who Is Responsible for Creating Wireframes?
In many organizations, product designers such as UX and UI designers are responsible for drafting wireframes. They do this early in the planning stages of a product in coordination with the product management team.
After the product team determines which functionality to prioritize and what it wants the user’s experience to include, the design team will attempt to articulate this information with the wireframe visually. It will be an iterative process. Design, product, and stakeholders from other departments will work together to refine the wireframe until the cross-functional team believes it reflects the company’s strategic objectives for the app.
Note: A company that doesn’t have a dedicated product or UX designer team can still develop useful wireframes. Because apps such as Balsamiq make wireframing easy—even for those with no design skills—we believe product managers should also draft wireframes.
How Do You Create a Wireframe?
Leonard Barnard, who heads the education team at wireframe-software maker Balsamiq, offers a five-step strategy for creating a wireframe:
Step 1: Articulate
Make sure your team understands the problem you are trying to solve. A good place to start is answering questions such as:
- Who will be using this?
- What are their goals?
- How will they likely try to achieve those goals?
Step 2: Generate
It is the brainstorming step. Use this time to generate as many ideas as possible. Don’t worry about viability or feasibility at this stage. You’ll scrutinize these ideas and weigh them against each other later.
Step 3: Iterate
Review the ideas your team came up with within the previous step. Start critiquing and ordering them. You can also bring in other stakeholders now to help narrow the list.
As you zero in on the high-priority functionality and a user journey that makes sense, you can start building the wireframe. Sketch out the basic layout and the priority order of content and features your users will encounter.
Step 4: Communicate
Now that you have a working wireframe, Barnard suggests it’s time to share it with your organization. This communication should take two forms:
- Build a story around the wireframe
Your story should be a compelling and passionate pitch for proposing building the app this way. It should communicate why this product will solve real problems for your user persona—and why they’ll find the solution valuable enough to pay for.
You can use this story, for example, when presenting the wireframe to your executive team.
- Develop instructions for your developers
- You will also need to translate your wireframe’s visual overview into more detailed instructions for the team that will be building the actual product.
For example, Barnard recommends adding annotations (arrows, callout descriptions, etc.) to the wireframe to make your intentions clearer.
Step 5: Validate
At this point, your team has spent time on research, strategic brainstorming, and drafting the wireframe itself. But you haven’t yet started writing code or building an actual product. Before you make that commitment of time and budget, you’ll want to double-check a couple of things.
First, you’ll want to make sure your proposed product is viable and worth pursuing. It could include sharing the wireframe with a representative sample of our target users, for example, to gauge their level of interest.
Second, you’ll want to check with your technical team to make sure they can build a product based on the specs in your wireframe. Have you left out important details that will add time and money to develop? You’ll want to leverage your developers’ expertise to make sure you’ll bring the product in on time and on the budget before you begin work.
Related Terms:
rapid prototyping / user experience / product design / product designer / story mapping


